Google データポータルの機能紹介(円グラフ)

広告運用者がBIシステムを導入し、広告パフォーマンスを管理・分析するニーズが高まってきている中、Google データポータル(旧:Google データスタジオ、以下データポータル)は、無料ではじめられる利点もあり、注目が集まっています。
本コラムでは、データポータルでよく利用する機能をご紹介します。
今回ご紹介するデータポータルの機能は、「円グラフ」です。
目次
・円グラフの活用目的
・円グラフを推奨しないケース
・項目数が少ない場合は有効
・割合を示したい場合は有効
・見た目をこだわる設定
1. スライス数機能を活用し「その他」項目でまとめる
2. 項目名に合わせた色にする
3. ドーナツグラフにして、円グラフが示しているデータの内容や全体数値を表示する
4. 凡例の配置を工夫する
5. ドリルダウンやオプションの指標を設定している場合は、その旨を記載
・ラベルの注意点
円グラフの活用目的
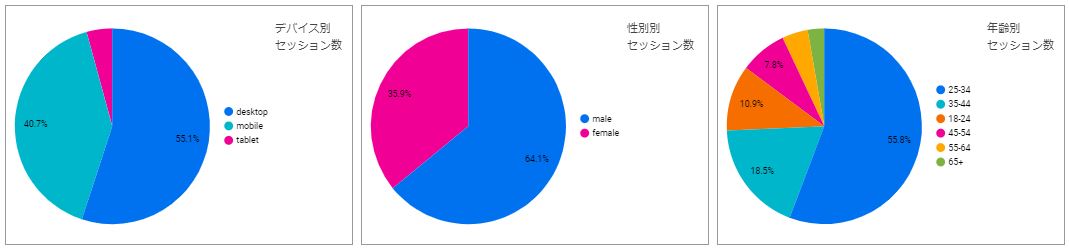
円グラフは、何らかの構成比率を表す際に活用できるグラフです。例えば、男女別、年齢別、デバイス別などの割合を視覚的に確認しやすくするために使用します。
円グラフに類似するものに、ドーナツグラフがあります。ドーナツグラフは、円の中心に文字などの情報を併記できるため、構成比率に加えて、全体数値なども把握しやすくなります。
円グラフを推奨しないケース
円グラフは男女別などの構成比率を表すのには便利な一方で、一部ではわかりにくいとも言われることがあります。以下は、円グラフを推奨しないケースです。
項目数が多い場合
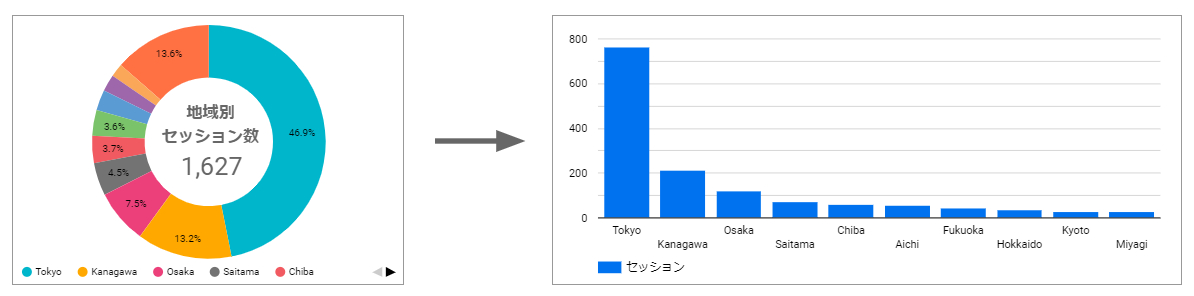
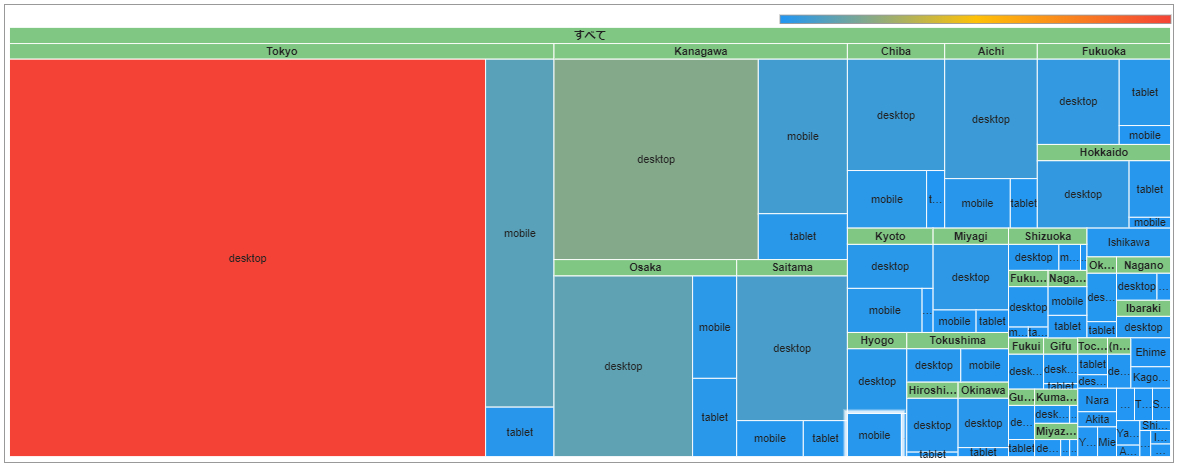
円グラフは項目数が少ない時には有効ですが、項目数が多いと下図のように見るべき箇所が分散してしまい、どこに着目すれば良いのかがわかりにくくなります。細かい項目はその他としてまとめることで見やすくすることも可能ですが、円グラフよりも棒グラフなどに変更した方が視覚的に把握しやすいです。
割合を示したい種類が複数ある場合
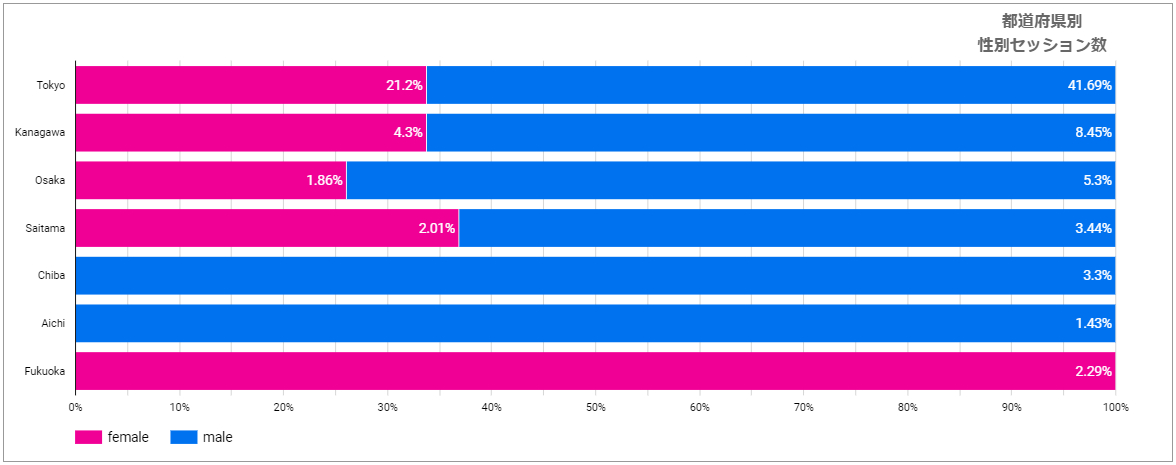
前述したように男女比などの割合を表すのに円グラフは有効ですが、割合を示すという点では棒グラフやツリーマップも活用できます。例えば都道府県別男女比など、比較したい視点が2種類は、円グラフよりも100% 積み上げ横棒グラフ(帯グラフ)などの方が把握しやすいです。また割合に加えて数値の大きさも視覚的に把握したい場合、ツリーマップの方が把握しやすいです。
複雑な場合の円グラフ応用編
円グラフを使う場合でも、複雑なデータをシンプルに表すのではなく、わかりやすさを追求することで傾向を瞬時に把握できます。
そこで、データポータルの円グラフではどのような設定ができるのか紹介します。
1. スライス数機能を活用し「その他」項目でまとめる
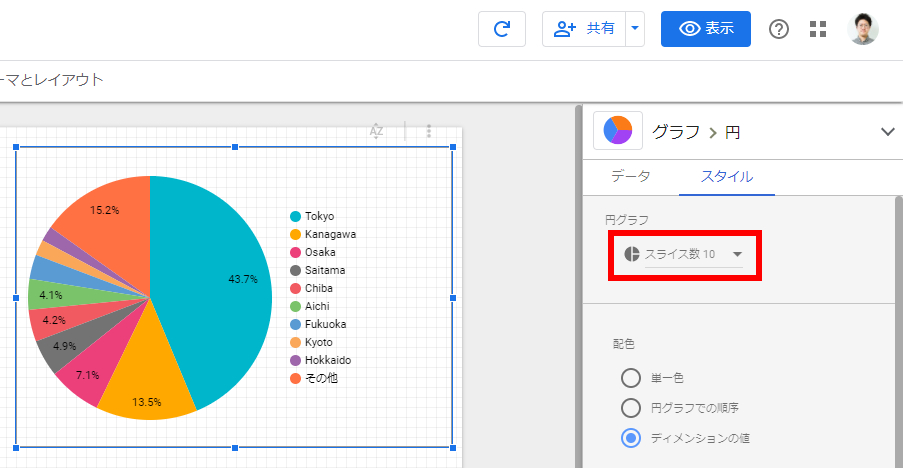
円グラフを選択した状態で、スタイルタブを開くと、スライス数を選択できる画面が表示されます。デフォルトでは、スライス数が10となっています。そのため、上から9番目までの項目は、項目ごとにスライスが分かれて表示されますが、10番目以降は、その他として合算して表示されます。
ただし前述した通り項目数が多い場合は、円グラフではなく帯グラフなど他のグラフを利用した方が把握しやすいケースがあるため、見直すことをおすすめします。
2. 項目名に合わせた色にする
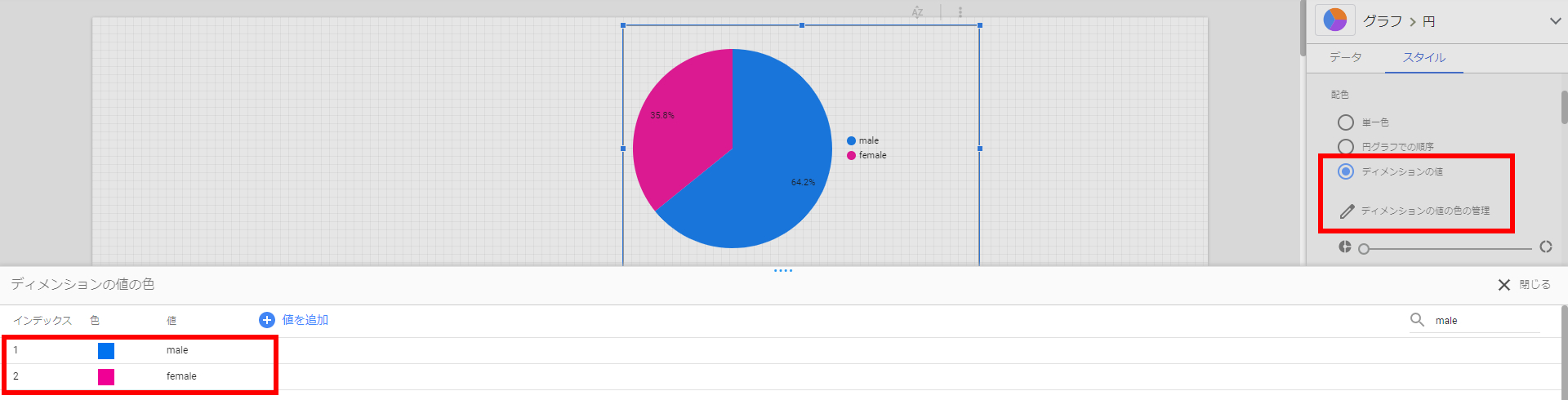
円グラフで表示する色は、[スタイルタブ] の [配色] にて、[ディメンションの値] を選択し、[ディメンションの値の色の管理] から変更できます。例えば、男女別数値の場合、男性は青、女性は赤にすると視認しやすくなります。
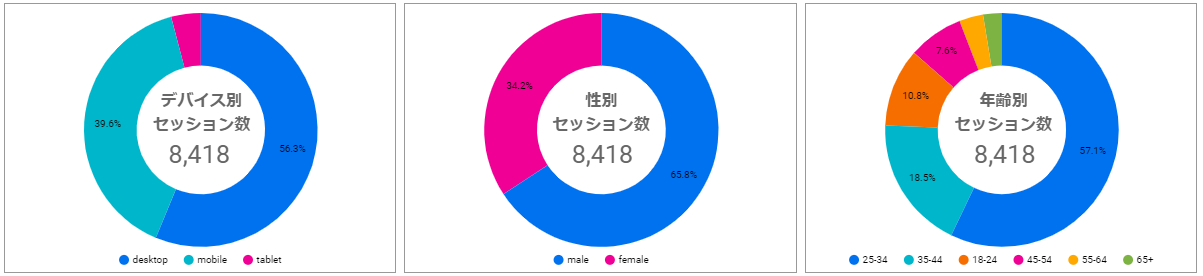
3. ドーナツグラフにして、円グラフが示しているデータの内容や全体数値を表示する
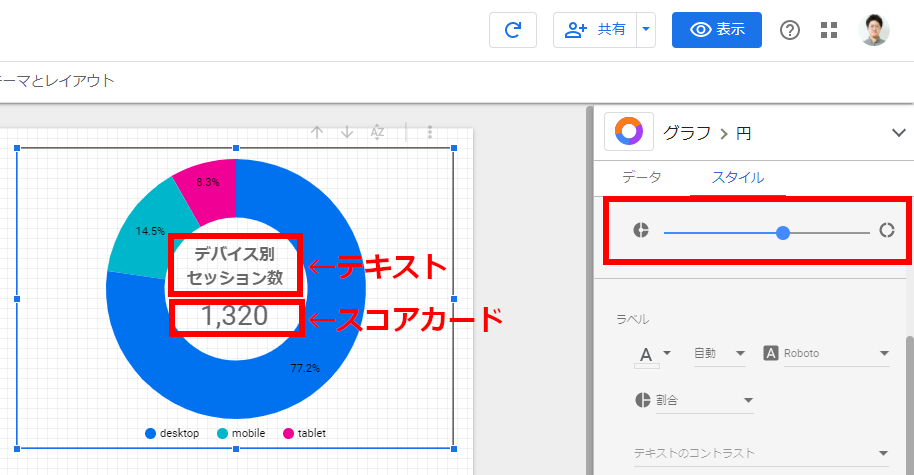
スタイルタブの下図赤枠から、ドーナツグラフの円の大きさを変更できます。円グラフに重ねるように [テキスト] を追加したり、[スコアカード] を追加したりすることで、ドーナツグラフが表している項目や、その全体数を表示することができます。
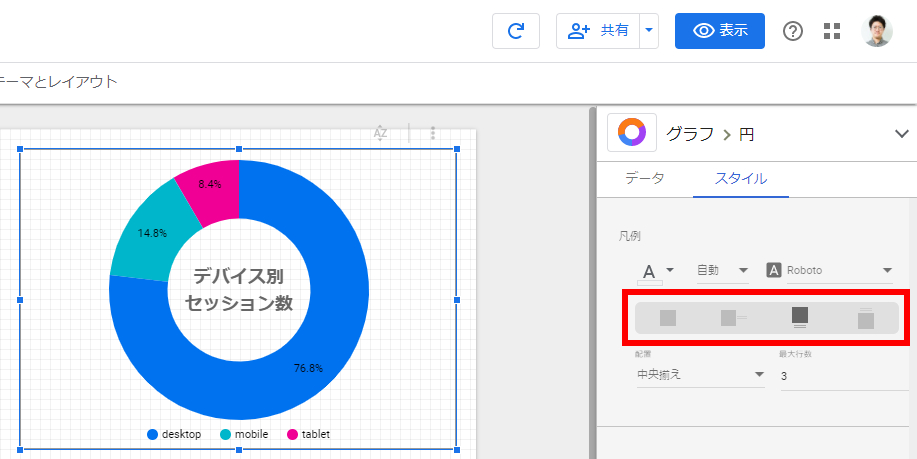
4. 凡例の配置を工夫する
凡例の位置は、「右揃え」「下揃え」「上揃え」「なし」の4つから選択できます。デフォルトでは、「右揃え」になっています。「右揃え」よりも「下揃え」や「上揃え」の方が、円グラフが大きく表示されるため、視認性が多少高まります。
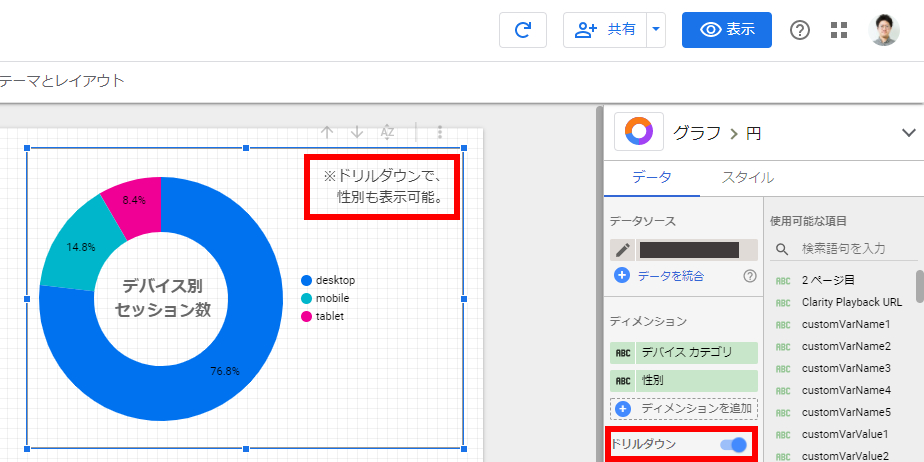
5. ドリルダウンやオプションの指標を設定している場合は、その旨を記載
[ドリルダウン] や [オプションの指標] を設定している場合、レポート閲覧者はその設定がされていることに気づきにくいです。そのため、設定している旨をテキストで記載すると良いでしょう。

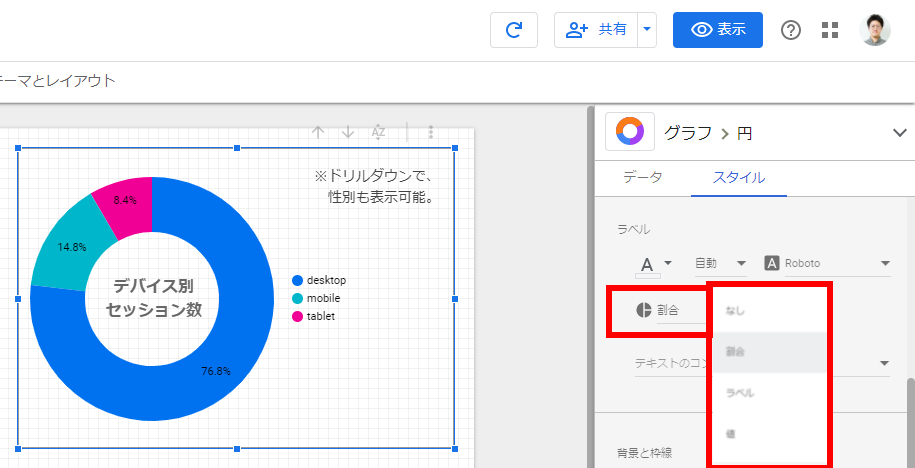
ラベルの注意点
データポータルの円グラフのラベルでは、割合、値、ラベルのうち、1つのみしか選択できません。割合と値の両方が表示できると、凡例と円グラフで対応している色を照らし合わせる手間が省けるため、今後の改善に期待したいですね。
活用するシーンを間違えなければ、円グラフは視覚的に割合が把握しやすく便利なグラフです。円グラフを利用したデータポータルのテンプレート例を見たい場合は、以下をご覧ください。
その他にも、下記記事ではデータポータルのテンプレートを紹介しています。
データポータルでは、Google 広告以外の広告パフォーマンスも閲覧したいとなると、各自でデータを収集する必要があり、データソースの管理工数が増加するため、gluのようなデータ収集システムを利用して効率化することが可能です。
レポート作成など自動化できる部分は自動化してしまい、本来注力していくべき多角的な分析や施策立案などに時間を割いていきましょう。